[Blogger] Tạo menu giống trang theothao.zing.vn
Thứ Ba, 15 tháng 2, 2011
|
Thủ thuật blogspot
Có 1 bạn đã yêu cầu thủ thuật này từ lâu, đến nỗi mình quên mất cái comment yêu cầu nằm ở đâu và tất nhiên là cả tên bạn ấy nữa. Hồi trước mình cũng thấy bên vnblognet.com dùng cái menu này, nhưng chỉ có menu chính, không có menu phụ. Hôm nay mình sẽ giới thiệu đầy đủ về menu này. Tất nhiên là mình có điều chỉnh 1 chút so với bên thethao.zing.vn, ví dụ như hộp tìm kiếm chẳng hạn.
* Sau đây là code của thủ thuật :
1. Vào bố cục
2. Vào phần tử trang
3. Tạo 1 widget HTML/javascript và dán code bên dưới vào:
4. Save widget
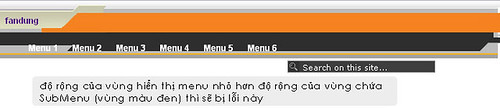
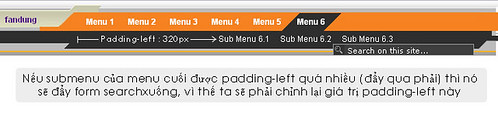
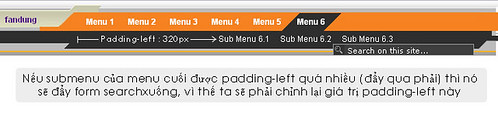
- 800px là độ rộng của vùng hiển thị sub menu, kể cả vùng hiển thị form search. Nếu độ rộng này lớn hơn độ rộng của vùng hiển thị của cả menu (hoặc độ rộng của blog) thì sẽ gặp 1 lỗi như bên dưới :

-thay đổi giá trị 800px lại cho thích hợp
* Căn lề trái cho submenu:
- nếu không căn lề trái (padding:left) thì các submenu đều nằm hết ở phía bên trái. Việc căn lền trái nhằm giúp cho submenu hiển thị ngay dưới menu chính. Ví dụ ta xem đọan code của submenu6
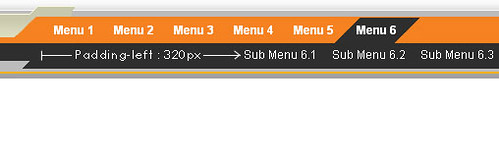
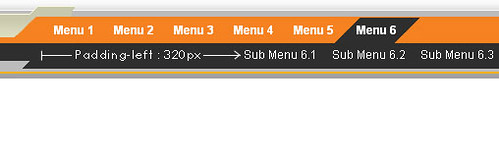
- ta thấy giá trị padding-left ở đây là 320px, thoạt nhìn vô ta sẽ chỉnh ngay đọan code ở trong thẻ ul, nhưng thực chất file js lấy giá trị title=”320″ ở thẻ div để canh lề cho submenu. Vì thế các bạn muốn căn lề cho các sub thì thay đổi giá trị title. Còn giá trị ở thẻ ul chỉ nhằm giúp ta dễ hiểu hơn mà thôi.
- nếu mắc lỗi này các bạn chỉ việc giảm giá trị padding-left đi là ok.
Chúc các bạn thành công.
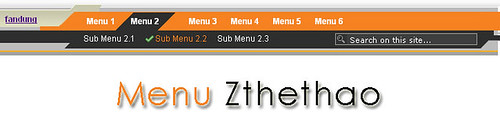
Hình ảnh minh họa :


* Sau đây là code của thủ thuật :
1. Vào bố cục
2. Vào phần tử trang
3. Tạo 1 widget HTML/javascript và dán code bên dưới vào:
<style type="text/css">
.hide {display:none;}
#kmenu
{
font-size:12px;
height: 80px;
background: url(http://data.fandung.com/blog/demo/zthetheo-menu/Zmenu/img/menu-bg.gif) repeat-x;
}
#kmenu .kmenu-r
{
height: 80px;
background: url(http://data.fandung.com/blog/demo/zthetheo-menu/Zmenu/img/menu-right-bg.gif) no-repeat top right;
}
#kmenu .kmenu-l
{
height: 80px;
background: url(http://data.fandung.com/blog/demo/zthetheo-menu/Zmenu/img/menu-left-bg.gif) no-repeat top left;
}
#kmenu .homepage
{
padding: 20px 0px 0px 8px;
width: 78px;
float: left;
}
#kmenu .homepage a
{
font-weight: bold;text-decoration: none;
}
#kmenu .homepage a:hover
{
color: #f68121;
text-decoration: none;
}
#kmenu .mnav
{
width: 800px;
float: left;
padding: 17px 0 0 20px;
}
#kmenu .mnav ul.zlstmnav
{
list-style: none;
margin: 0px;
padding: 0px;
position: relative;
height: 28px;
}
#kmenu .mnav .zlstmnav li
{
list-style: none;
margin: 0px;
padding: 0px;
float: left;
}
#kmenu .mnav .zlstmnav li a
{
float: left;
display: block;
color: #fff;
font-weight: bold;
text-decoration: none;
padding: 0 0 0 0px;
height: 27px;
line-height: 27px;
text-align: center;
cursor: pointer;
font-family: Arial;
}
#kmenu .mnav .zlstmnav li a span
{
float: left;
display: block;
padding: 0 0px 0 20px;
}
#kmenu .mnav .zlstmnav li a:hover, #kmenu .mnav .zlstmnav li.selected a
{
margin-top: 1px;
height: 26px;
line-height: 26px;
background: #2e2e2e url(http://data.fandung.com/blog/demo/zthetheo-menu/Zmenu/img/nav-left-bg.gif) no-repeat top left;
}
#kmenu .mnav .zlstmnav li.first a:hover
{
background: #2e2e2e url(http://data.fandung.com/blog/demo/zthetheo-menu/Zmenu/img/nav-left-home.gif) no-repeat top left;
}
#kmenu .mnav .zlstmnav li a:hover span, #kmenu .mnav .zlstmnav li.selected a span
{
background: url(http://data.fandung.com/blog/demo/zthetheo-menu/Zmenu/img/nav-right-bg.gif) no-repeat top right;
padding: 0 23px 0 23px;
}
#kmenu .submenu
{
padding-left: 15px;
padding-top: 3px;
}
#kmenu .submenu li
{
float: left;list-style: none;
}
#kmenu .submenu li a
{
color: #fff;
display: block;
padding-right: 15px;
text-decoration:none;
}
#kmenu .submenu li a:hover
{
color: #f68121;
background:url(http://data.fandung.com/blog/demo/zthetheo-menu/Zmenu/img/icon-li.png) no-repeat left;
padding-left:14px;
}
#sub_FormSearch {float:right;}
#sub_FormSearch {
padding:0 0px 3px 20px;
background:url(http://data.fandung.com/blog/demo/zthetheo-menu/Zmenu/img/search-bg.png) no-repeat top left;
height:24px;
}
#sub_FormSearch .search {
width: 200px;
height: 25px;
margin:0;
padding:0;
}
#sub_FormSearch input {
width: 180px;
height: 18px;
margin: 1px 0 0 0;
font: normal normal normal 11px/15px Verdana, Geneva, Tahoma, sans-serif;
color: #fff;
border:none;
background-color: transparent;
}
#sub_FormSearch .search-submit, #sub_FormSearch .button {
display: none;
}
</style>
<script src="http://data.fandung.com/blog/demo/zthetheo-menu/Zmenu/kMenu.js" type="text/javascript"></script>
<div id="kmenu">
<div class="kmenu-r">
<div class="kmenu-l">
<div class="kmenu-c">
<div class="homepage"><a href="http://fandung.com">fandung</a></div>
<div id="mn1" class="mnav">
<ul class="zlstmnav">
<li class="selected"><a id="mn_home" href=""></a></li>
<li class=""><a id="mn_1" href="#"><span>Menu 1</span></a></li>
<li class=""><a id="mn_2" href="#"><span>Menu 2</span></a></li>
<li class=""><a id="mn_3" href="#"><span>Menu 3</span></a></li>
<li class=""><a id="mn_4" href="#"><span>Menu 4</span></a></li>
<li class=""><a id="mn_5" href="#"><span>Menu 5</span></a></li>
<li class=""><a id="mn_6" href="#"><span>Menu 6</span></a></li>
</ul>
<div class="submenu">
<div id="main"></div>
<div id="sub_FormSearch" class="">
<div class="search" id="search-">
<form action='/search/' class='search-form' id='search-form-' method='get'>
<input class="search-text" id="search-text-" name="q" onBlur="if (this.value == "") {this.value = "Search on this site...";}" onFocus="if (this.value == "Search on this site...") {this.value = ""}" tabindex="7" type="text" value="Search on this site..." />
<input class="search-submit button" id="search-submit-" name="submit" tabindex="8" type="submit" value="Search" />
</form>
</div></div>
<div id="sub_home" class="hide" title="0">
<ul>
<li><a href="#">Blogger</a> </li>
<li><a href="#">Wordpress</a> </li>
<li><a href="#">Joomla</a> </li>
</ul>
</div>
<div id="sub_1" class="hide" title="0">
<ul style="padding-left: 0px;">
<li><a href="#">Sub Menu 1.1</a></li>
<li><a href="#">Sub Menu 1.2</a></li>
<li><a href="#">Sub Menu 1.3</a></li>
</ul>
</div>
<div id="sub_2" class="hide" title="0">
<ul style="padding-left: 0px;">
<li><a href="#">Sub Menu 2.1</a></li>
<li><a href="#">Sub Menu 2.2</a></li>
<li><a href="#">Sub Menu 2.3</a></li>
</ul>
</div>
<div id="sub_3" class="hide" title="10">
<ul style="padding-left: 10px;">
<li><a href="#">Sub Menu 3.1</a></li>
<li><a href="#">Sub Menu 3.2</a></li>
<li><a href="#">Sub Menu 3.3</a></li>
</ul>
</div>
<div id="sub_4" class="hide" title="190">
<ul style="padding-left: 190px;">
<li><a href="#">Sub Menu 4.1</a></li>
<li><a href="#">Sub Menu 4.2</a></li>
<li><a href="#">Sub Menu 4.3</a></li>
</ul>
</div>
<div id="sub_5" class="hide" title="260">
<ul style="padding-left: 260px;">
<li><a href="#">Sub Menu 5.1</a></li>
<li><a href="#">Sub Menu 5.2</a></li>
<li><a href="#">Sub Menu 5.3</a></li>
</ul>
</div>
<div id="sub_6" class="hide" title="320">
<ul style="padding-left: 320px;">
<li><a href="#">Sub Menu 6.1</a></li>
<li><a href="#">Sub Menu 6.2</a></li>
<li><a href="#">Sub Menu 6.3</a></li>
</ul>
</div>
</div>
</div>
<div class="clear">
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
kMenu.Init('kmenu',o_ChannelRoot);
</script>4. Save widget
- 1 vài lưu ý :
* Code CSS :#kmenu .mnav
{
width: 800px;
float: left;
padding: 17px 0 0 20px;
}- 800px là độ rộng của vùng hiển thị sub menu, kể cả vùng hiển thị form search. Nếu độ rộng này lớn hơn độ rộng của vùng hiển thị của cả menu (hoặc độ rộng của blog) thì sẽ gặp 1 lỗi như bên dưới :

-thay đổi giá trị 800px lại cho thích hợp
* Căn lề trái cho submenu:
- nếu không căn lề trái (padding:left) thì các submenu đều nằm hết ở phía bên trái. Việc căn lền trái nhằm giúp cho submenu hiển thị ngay dưới menu chính. Ví dụ ta xem đọan code của submenu6
<div id="sub_6" class="hide" title="320">
<ul style="padding-left: 320px;">
<li><a href="#">Sub Menu 6.1</a></li>
<li><a href="#">Sub Menu 6.2</a></li>
<li><a href="#">Sub Menu 6.3</a></li>
</ul>
</div>- ta thấy giá trị padding-left ở đây là 320px, thoạt nhìn vô ta sẽ chỉnh ngay đọan code ở trong thẻ ul, nhưng thực chất file js lấy giá trị title=”320″ ở thẻ div để canh lề cho submenu. Vì thế các bạn muốn căn lề cho các sub thì thay đổi giá trị title. Còn giá trị ở thẻ ul chỉ nhằm giúp ta dễ hiểu hơn mà thôi.
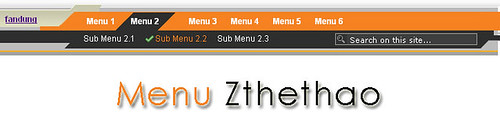
Hình ảnh minh họa :

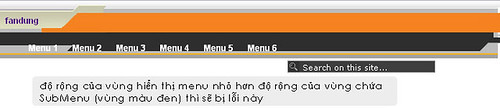
- nếu submenu ở menu chính cuối cùng nằm gần phía bên phải quá sẽ đụng phải form search, và form search sẽ bị trồi xuống dưới như hình bên dưới :
Hình ảnh minh họa :


- nếu mắc lỗi này các bạn chỉ việc giảm giá trị padding-left đi là ok.
Chúc các bạn thành công.
![City Hunter (Lee Min Ho, Park Min Young), Bản đẹp [Việt Sub tập 19 còn cập nhật tiếp...]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoFVaL_tEL6-UZ0VHKb40_lg1liQ_MAe1Q2vp0bu-Yz0WNOKJEY9glcfu_eKPa-mRCBlG_CZPu14k2SKWKWlgOzTcr6O50yAxCdJsMmznWXkCIyzLsO9RCK0a39KMTPxfFaQ-TLeTq3_1s/s72-c/CityHunter_poster.jpg)
![Transporter 2 (2005) BRrip [1280*545] [350MB] [Sub Việt]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjV-uZrccxZvVF8-VMafj9-hNOmCTT7HsXjOg3TF_n0VUsPdzFp-FFTtes_iKvC7YtsKuDTSW5g1zLG9qNJI79ppu_O0spHtrgufs-hpEbbHGx-ko0qakoM5wkzJmaRavcohowBePaBRZ3s/s72-c/7D68_4D3CF662.jpg)

![Harry Potter and the Deathly Hallows: Part 2 (2011) TS [720*304] [550MB] [Sub Việt]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6kIGxcBi9MMpG-aXYGVv4IBKZZzXD6YVTUHb1p5Nsrx2RJ_PnWDmBQv2s0D19x9ksaQs8q9U3yNsmIJM3GiM85xvdVY750jhT3-cJehDPvctcofal8pk10yb897s1BdfmX6USylmjcW9X/s72-c/harrypotterandthedeathlyhallowspart22011.jpg)
